在Ubuntu上搭建博客,部署Hexo并使用Nginx做服务器代理。
软件安装
安装需要的软件:
- Node.js & npm
- Hexo
- nginx
安装Node.js & npm
Hexo基于Node.js运行,所以要安装,npm是Node.js的包管理工具,有点类似python的pip。
用ubuntu自带的apt安装这几个软件,安装前先更新一下软件库:
1 | sudo apt update |
然后安装软件:
1 | sudo apt install nodejs npm |
安装完成后看看版本号,确认下安装成功:
1 | node -v |
贴张图片看看:

安装Hexo
利用刚刚安装的npm来安装Hexo:
1 | sudo npm install -g hexo-cli |
如图,没截到Ubuntu的图,用Mac的代替一下:

惯例看看版本信息以确认安装成功:

安装Nginx
我们的博客将会使用Nginx服务器进行代理,供公网访问。
使用apt安装:
1 | sudo apt install nginx |
看版本号:
1 | nginx -v |

恭喜你完成了博客搭建的第一步~
创建Hexo博客
到了这一步,主要使用的软件就是Hexo了。
初始化博客目录
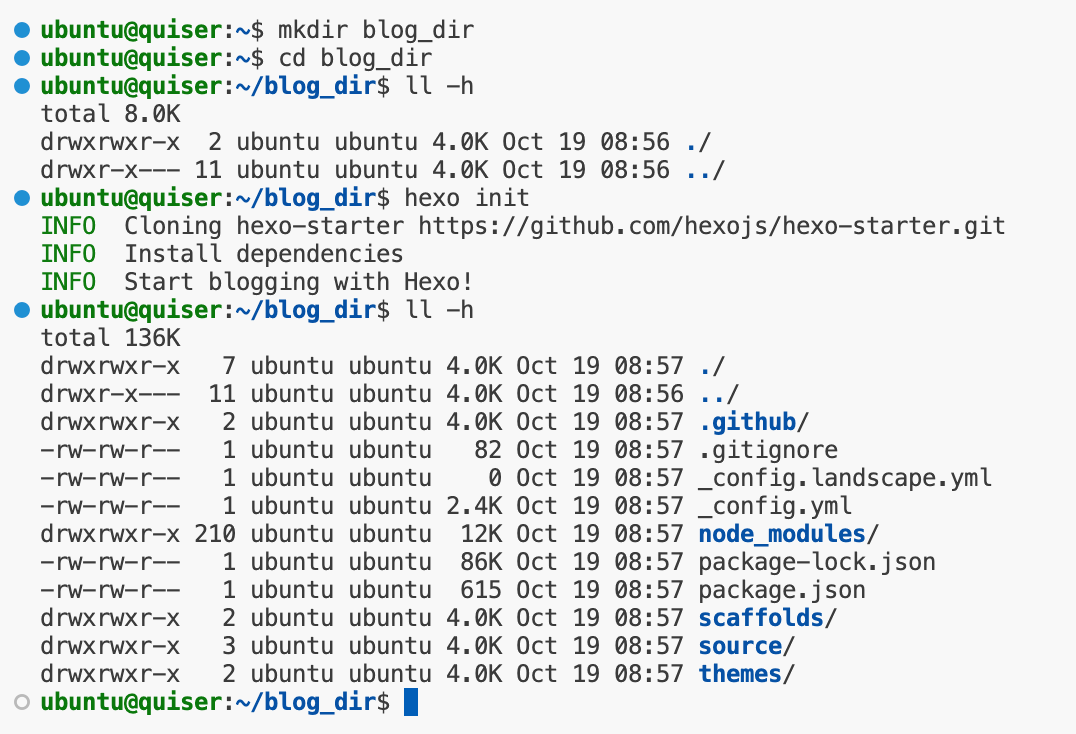
1 | # 创建一个新的文件夹,其中将会存放博客项目,自己起一个名字吧 |
从图中可以看到,Hexo在文件夹中创建了很多文件和文件夹:

这里大部份我们暂时吧无需关心,现阶段我们只需要关注三个文件和文件夹:
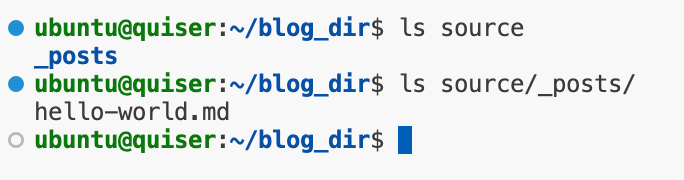
_config.yml:这个是整个博客项目的配置文件,后续会需要修改其中的部份设置。source/:这个文件夹存放资源文件,也就是我们写的.md文件,也可放需要的图片资源等。其子文件_post中存放各篇文章,Hexo初始化默认创建了一个hello-world.md文件。

themes/:这个文件夹存放主题文件,后续修改博客的主题就在这个文件夹里。
安装依赖
运行命令:
1 | npm install |

当你运行hexo init时,Hexo 会在项目根目录下生成一个 package.json 文件。这个文件包含了项目的基本信息和依赖列表。
运行npm install 会根据 package.json 文件中的依赖列表,下载并安装所有必要的包。安装完成后,这些包会被放在项目根目录下的 node_modules 文件夹中。
预览博客
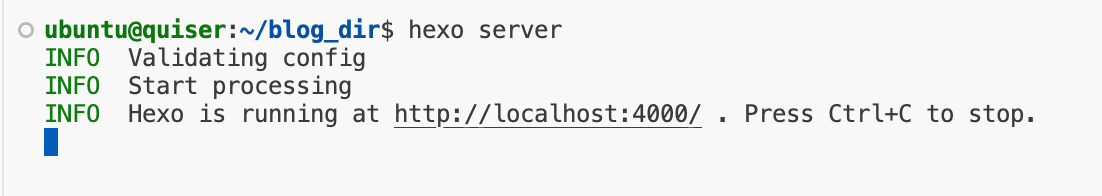
输入命令hexo server可以开启一个服务器用来预览你的博客:

打开浏览器,输入http://localhost:4000/可以预览:

这里可以看到初始化时生成的那一篇文章Hello World。
开始创作
呼~
前几步对于非科班的你确实有一点不容易啊,不过恭喜你,你已经完成了最难的几个步骤了🎉🎉🎉
现在,你可以开始写你的博客并放到服务器上了。
资源上传服务器
假设你现在已经在自己的电脑上写好了一片文章example.md,其中使用了一些图片image.png(其他资源类型同理),现在你想要把你的文章上传到服务器。有许多软件已经可以帮你轻松(拖拽等方式)的完成这项任务,结合你的实际情况,这里只介绍两种:
scp命令:通过ssh连接将文件上传至服务器,或许命令行对你而言较为繁琐,但是学习scp命令有助于你更好地理解 SSH 协议和文件传输的工作原理,这对于解决复杂问题和优化系统性能非常有帮助。相比于图形界面工具,scp命令占用的系统资源较少,打开命令行就能写,不需要安装额外的软件。VSCode:可以方便的编写和预览Markdown文件,最关键的是,它可以直接连接远程主机,直接编写远程的文件并保存,也支持拖拽的方式上传资源文件
先写这些,出去吃饭,时间2024.10.19 19:00
2024.11.3 00:07,BLG打T1,1比1,继续写~
SCP命令
命令基于ssh连接,使用的端口号为默认22,基本的语法如下:
- 从本地复制到远程:
1 | scp [选项] 源文件路径 用户名@远程主机地址:目标文件路径 |
- 从远程复制到本地:
1 | scp [选项] 用户名@远程主机地址:源文件路径 目标文件路径 |
使用实例,假设本地文件夹和文件为C:\example和C:\example\test.md、C:\example\image.png,需要上传至服务器中博客文件夹的位置为/home/ubuntu/blog/:
1 | # 单文件 本地Windows -> 服务器Linux |
VSCode
很简单,左下角,点这个蓝色的两个箭头的地方,然后按操作一步一步来。进去之后记得左上角打开一个文件夹,然后就可以直接编辑远程的文件(记得按保存)。

遇到的坑
由于距离开始写本文已经过去了快半个月,当时碰到的问题已经记不全了,等复现的时候再加这一块吧。
